3D Baseball How To Title Sequence
Objective
The main goal for this project was to animate an intro for a “how to” video. The intro had to be animated using after effects and have a duration of 30 seconds. The animation needed to have three credits throughout the intro as well.
Storyboard
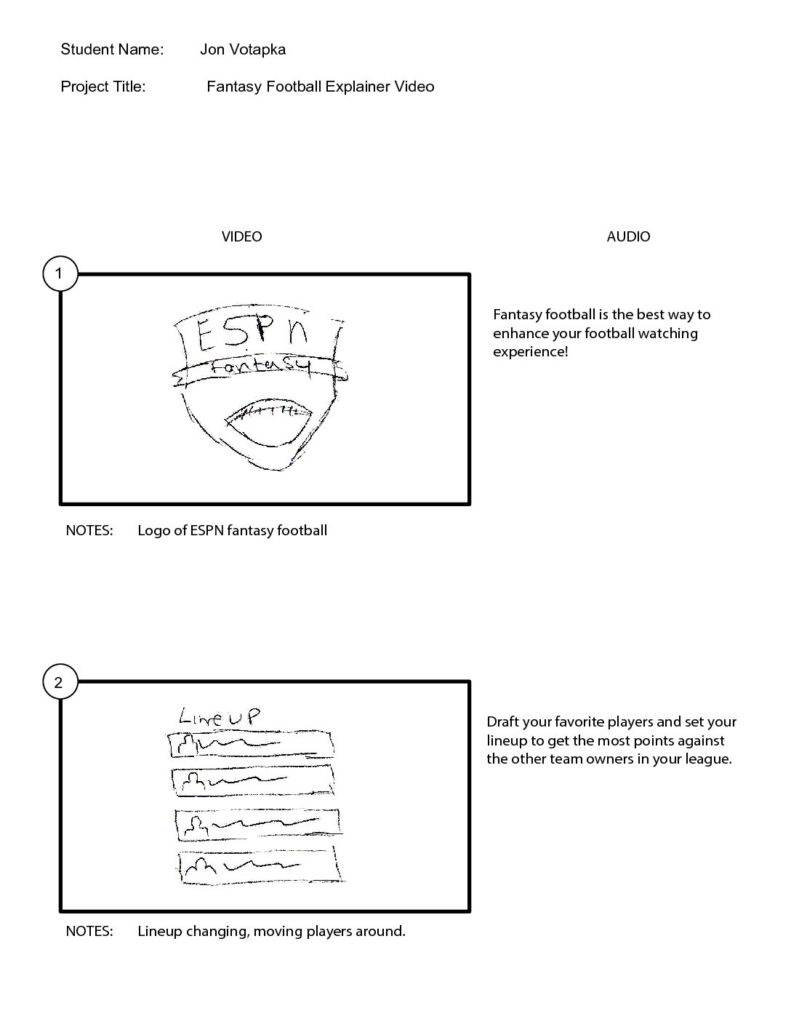
Before creating any of the assets for this animation I wanted to storyboard it to get an idea of what the video is going to look like. I had the baseball come into frame and a credit is revealed on the ball as it rotates in. The next scene had the credit engraved into the baseball bat as it is swinging and the final credit is overlaid on a glove and it gets covered up by the baseball. The scene ends as it shows the title on home plate.
Creating assets
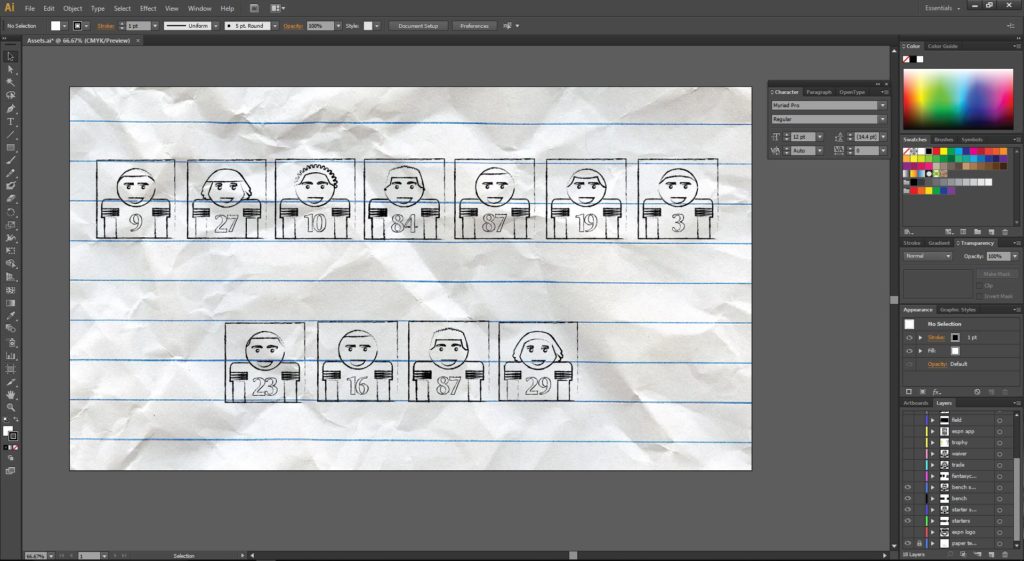
After storyboarding out the idea the next step was to start creating assets. Since my idea involved a baseball rotating I needed to create everything in 3D. Some of the assets were presets to save myself time and others were very easily created in Cinema 4D. I then brought the 3D objects into After Effects using the Element plugin from Video Copilot.
Animation
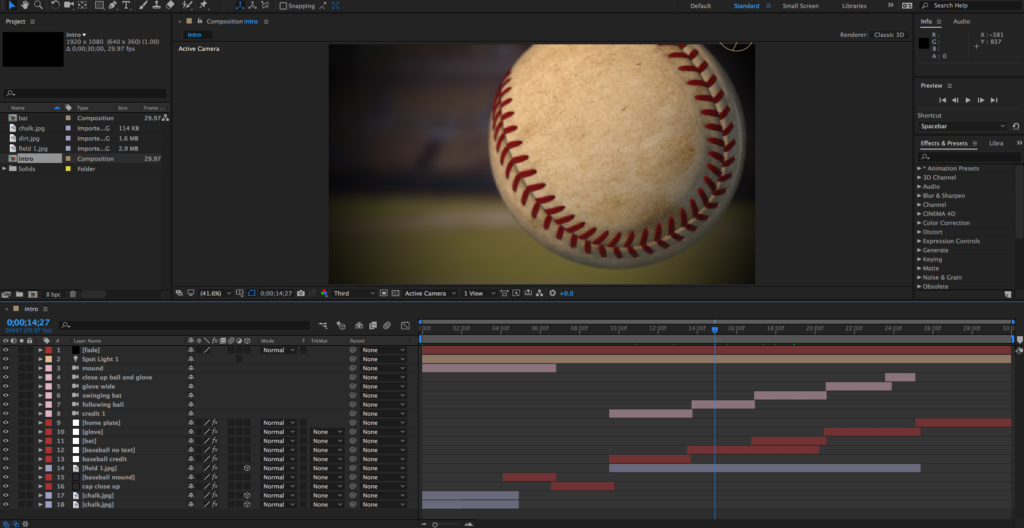
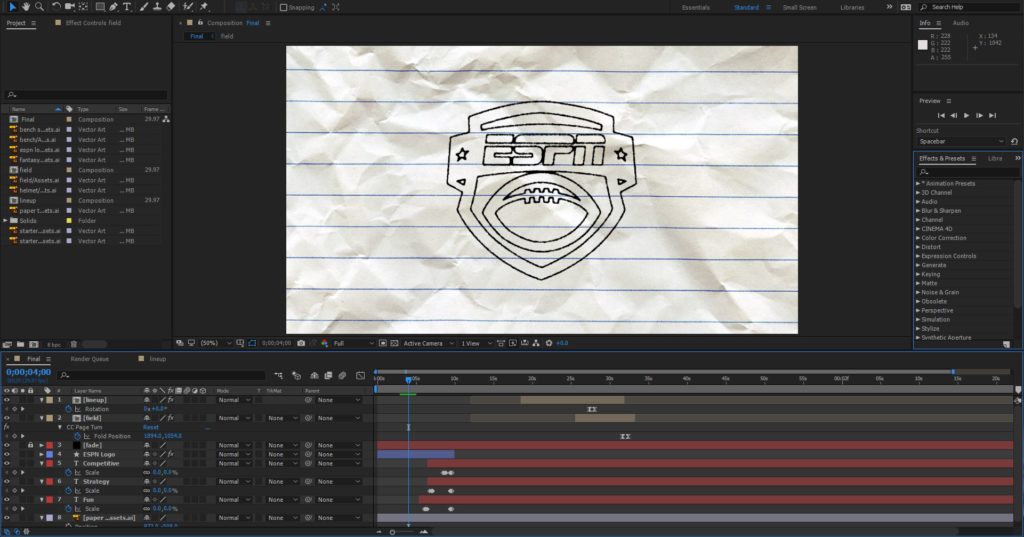
Once I had all the elements in After Effects I used the Element plugin to animate the sequence. I created keyframes to get the assets to animate the way I wanted them to move. I had to make sure the timing of each scene worked well and make sure all the credits were readable. I also had to keep in mind the 30 second duration so I didn’t have too much or to little animations.