Objective
The main goal for this project was to make a digital diorama. I had a basic scene in mind, the New York City harbor, which I needed to animate. A requirement was to have an opening and closing “curtain” before and after the actual animation. Using basic animation techniques within Adobe After Affects, I had to have things going on in frame for duration of 15 seconds.
Storyboard
Before getting into animation, the first step was to storyboard the idea. My idea was to have a time-lapse look at New York City. I started off with zooming into a telescope to reveal the scene. The animation plays out and the scene zooms out back to the telescope to close the animation.
Asset Production
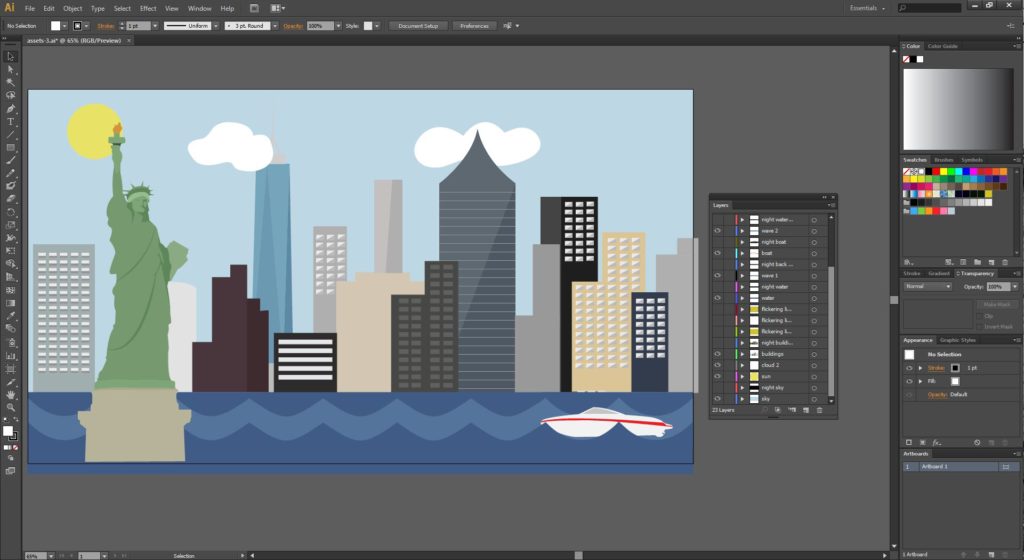
Once I got a clear idea of what I wanted to go for I had to start creating assets for the animation. Everything I designed was created in Adobe Illustrator and then brought into After Effects. When creating the assets I had to keep in mind that anything that was going to be animated needed to be on separate layers, for example the buildings were on a different layer than the clouds so I can move the clouds and keep the buildings stationary.
Animation
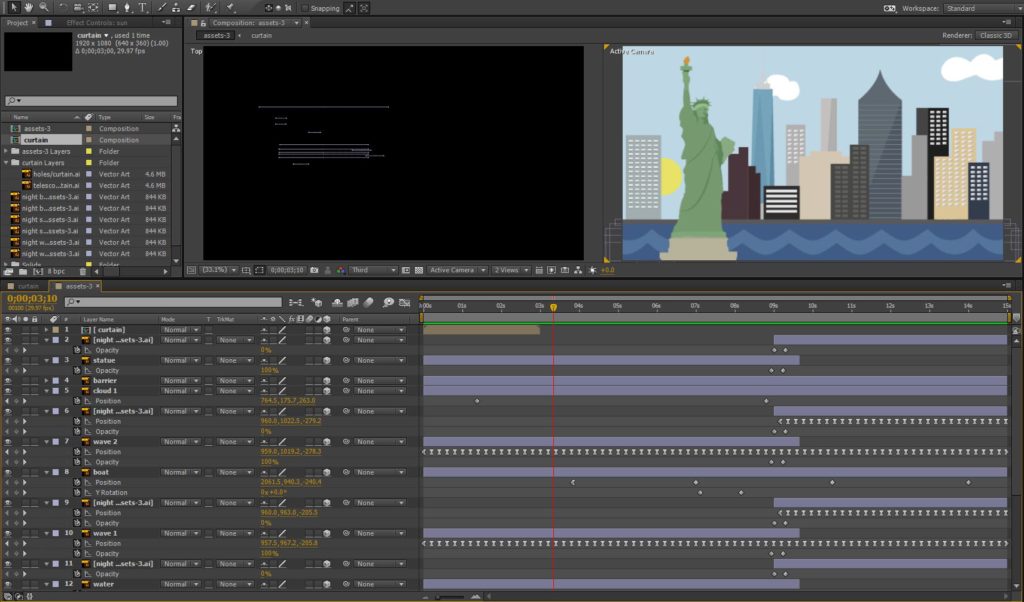
After bringing the assets into After Effects I had to bring them into 3D space and position the layers to get the scene to look right. I keyframed certain aspects of the layers to make them do what I want, for example, I keyframed the position of the boat in order to get it to move across the screen. After the animation was completed I rendered out the video to a QuickTime movie.